 Widget Contact Form Efek Animasi Pada Blog – untuk membuat halaman kontak pada blog dengan adanya fitur widget terbaru official blogger tentu kini sudah lebih mudah. Hanya dengan menambahkan pada add widget yang terdapat pada tata letak blog maka widget contact form sudah siap tampil dan bisa langsung digunakan sebagaimana fungsinya. Dengan adanya fitur widget contact form tersebut kita bisa merubah style tampilan dengan gaya kita sendiri agar bisa sesuai dengan warna maupun bentuk yang kita kehendaki. Walaupun kita akan membuat widget contact form tampil dengan efek animasi, namun kita tetap membutuhkan widget contact form bawaan dari blogger agar ditampilkan kedalam blog terlebih dahulu agar widget contact form dengan efek animasi ini bisa berfungsi sebagaimana mestinya dan agar bisa tetap digunakan untuk berkomunikasi. Kesimpulannya adalah setelah kita memasang widget contact form bawaan dari blogger, maka tahap selanjutnya yaitu memodifikasi widget contact form tersebut dengan tampilan yang kita kehendaki dan nantinya widget contact form yang lama atau layout awal dari tampilan widget yang masih standar atau sederhana kita sembunyikan menggunakan CSS. Agar lebih jelasnya, berikut adalah tutorial cara memasang Widget Contact Form Efek Animasi Pada Blog.
Widget Contact Form Efek Animasi Pada Blog – untuk membuat halaman kontak pada blog dengan adanya fitur widget terbaru official blogger tentu kini sudah lebih mudah. Hanya dengan menambahkan pada add widget yang terdapat pada tata letak blog maka widget contact form sudah siap tampil dan bisa langsung digunakan sebagaimana fungsinya. Dengan adanya fitur widget contact form tersebut kita bisa merubah style tampilan dengan gaya kita sendiri agar bisa sesuai dengan warna maupun bentuk yang kita kehendaki. Walaupun kita akan membuat widget contact form tampil dengan efek animasi, namun kita tetap membutuhkan widget contact form bawaan dari blogger agar ditampilkan kedalam blog terlebih dahulu agar widget contact form dengan efek animasi ini bisa berfungsi sebagaimana mestinya dan agar bisa tetap digunakan untuk berkomunikasi. Kesimpulannya adalah setelah kita memasang widget contact form bawaan dari blogger, maka tahap selanjutnya yaitu memodifikasi widget contact form tersebut dengan tampilan yang kita kehendaki dan nantinya widget contact form yang lama atau layout awal dari tampilan widget yang masih standar atau sederhana kita sembunyikan menggunakan CSS. Agar lebih jelasnya, berikut adalah tutorial cara memasang Widget Contact Form Efek Animasi Pada Blog.1. Login ke akun blogger.
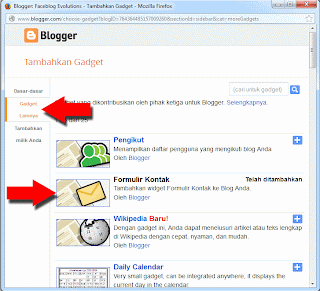
2. Kemudian klik Tata Letak > Tambah widget > Gadget Lainnya > Formulir Kontak, lalu klik Simpan.
3. Selanjutnya adalah menyembunyikan widget contact form bawaan blogger tersebut, caranya klik Template > Edit HTML lalu cari kode ]]></b:skin> gunakan CTRL+F.
4. Copy kode berikut ini lalu paste tepat diatas kode ]]></b:skin> kemudian klik Simpan Template.
#ContactForm1 {display:none}5. Lalu berikutnya kita akan membuat tampilan baru widget contact form dengan efek animasi, caranya Copy kode berikut ini lalu klik Laman > Laman Baru > Laman Kosong kemudian paste kode tersebut pada area HTML halaman statis.
<style>6. Langkah terakhir klik Publish.
#wrap-contact {width:530px; margin:20px auto 0; height:auto;} #form_wrap-contact { overflow:hidden; height:446px; position:relative; top:0px; -webkit-transition: all 1s ease-in-out .3s; -moz-transition: all 1s ease-in-out .3s; -o-transition: all 1s ease-in-out .3s; transition: all 1s ease-in-out .3s;} #form_wrap-contact:before {content:""; position:absolute; bottom:128px;left:0px; background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9xmXjhDzOBhyamcw9WtWkLLfpJN2WMJC1YZFMmTSOn7N9Mq1gC4nzj5VRCTBSLCDNjqCydTRnXKEKLS9bLhWSUFeRdRV04Cao13PeT64FolGFAaRJPPLrpF0cq2J-rICTTZue1VKvEig/s1600/before.png'); width:530px;height: 316px;} #form_wrap-contact:after {content:"";position:absolute; bottom:0px;left:0; background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhoQ6spmYpFhCeYAXnrU4MVouKwRSpjfOJyqsBKneaGokbnIkD2eDQNTi0RoUB9hReLWxxX5YU8XMfiGB6-K_XUUr2gRi83mb87hX7qPtLbtdCRztXu0D5tEprMLnelQ69EQ9Eie-A90YA/s1600/after.png'); width:530px;height: 260px; } #form_wrap-contact.hide:after, #form_wrap-contact.hide:before {display:none; } #form_wrap-contact:hover {height:776px;top:-200px;} #contact-form {background:#e9fbe9; position:relative;top:200px;overflow:hidden; height:200px;width:450px;margin:0px auto;padding:20px; border: 1px solid #52e052; box-shadow: 0px 0px 5px #00ff00; -webkit-transition: all 1s ease-in-out .3s; -moz-transition: all 1s ease-in-out .3s; -o-transition: all 1s ease-in-out .3s; transition: all 1s ease-in-out .3s;} #contact-form:hover {height:530px;} #ContactForm1_contact-form-name{ width: 399px; height:auto; margin: 5px auto; padding: 10px 10px 10px 40px; background:#000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_LJRSgd05ZWVC1gDJb4zE6cDCsCnkz-eNTNFLByBpscstCchtwtTM_OYhKHLVIXVOKFTs9PA7PlKMdc-gopJGlfnVNfvvodVMiR3lIJsU2-fIDJCsXoUATLa72ux1rmnyaGRhcaPvS_0/s1600/user.png)no-repeat 10px center; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-email{ width: 399px; height:auto; margin: 5px auto; padding: 10px 10px 10px 40px; background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6k0lLFrXso8Dkfkk0ja-A0XPBOtW71oDL4X2UcZy24MiTjy9tJSiqfKMYLSPAdpRtS-spft_B71QCx_hy9eTHXkEglo86nI2MbbARbjEXSWfOPhE4vGn5czMISOz_CWshkBUAoD6dQkE/s1600/pen.png)no-repeat 10px center; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-email-message{ width: 399px; height: 150px; margin: 5px auto; padding: 10px 10px 10px 40px; background: #000 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYDyiXhZc_39i_osf9cNitZyAyHZc4IwYUNjTI6koVw3qRNHEXeA0zjIiy7iit5qPKPc-WeEk9gynakpHWfYacaOIVyegp04JSeW0JbJh278JfumZ-rgp6TUzx9kpD3wHvK__0q2veBM0/s1600/msg.png)no-repeat 10px 10px; color:#999; border:1px solid #00ff00; box-shadow: 1px 1px 10px #00ff00 inset; } #ContactForm1_contact-form-submit { width: 450px; height: 30px; color: #000; font-weight: bold; padding: 0; cursor:pointer; margin: 25px 0 3px 0 0; background-color:#52e052; text-shadow: 1px 0 0 #999; border:1px solid darkgreen; } #ContactForm1_contact-form-submit:hover { background:#00ff00; } #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{ width: 400px; margin-top:30px; }
</style>
<div id="wrap-contact">
<div id='form_wrap-contact'>
<form id="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Pesan" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div></div></form></div></div>
LIVE DEMO:







Posting Komentar